
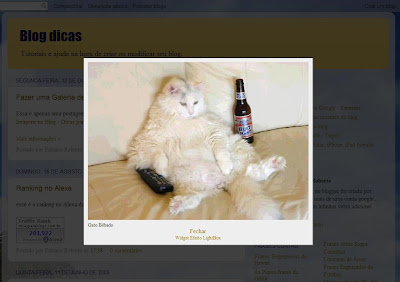
Veja aqui o efeito lightbox funcionando em uma pagina de amostra. Esse código é um pouco longo, mas é simples de colocar no blog e modificar no seu blog, entre na pagina layout, adicionar gadget, html/javascript e insira o código abaixo:
imagem em destaque" rel="lightbox" title="minha legenda">imagem ou texto
As únicas coisas que precisa alterar aqui são os endereços das imagens ou texto e as legendas nesta linha.
imagem ou texto
Tenha cuidado para usar o endereço certo das imagens, senão o código não funcionará, vamos mostrar como alterar esse código para colocar suas imagem com o efeito LightBox, veja as partes do código:
Imagem em destaque essa é a imagem que aparecerá na janela Light Box quando alguém clicar no link
Minha legenda este texto aparece embaixo da imagem em destaque dentro da janela Light Box.
Imagem ou texto, aqui é como aparecerá no blog o link para ver a tal imagem em destaque, você pode escrever, por exemplo, “Gato Bêbado” como fizemos em nosso exemplo ou colocar qualquer outro texto.
Também é possível usar uma miniatura da imagem que será exibida como se fosse uma galeria de fotos, então use esse código
Para mostrar varias imagens neste sistema só precisa repetir essa ultima linha do código quantas vezes forem necessárias, por exemplo:
imagem ou texto
imagem ou texto
imagem ou texto
.....
A parte inicial do código que não está aqui é porque não é necessário repeti-la, ela funcionará para todos eles não importa quantos sejam.
 Para fazer o resto da tela ficar com uma cor mais escura usamos uma imagem semitransparente que está ao lado, mas se muitas pessoas usarem a mesma ela pode ser excluida por estar em uma hospedagem gratis, então sugerimos salvar e hospedar essa imagem e depois colocar o endereço dela neste trecho do código:
Para fazer o resto da tela ficar com uma cor mais escura usamos uma imagem semitransparente que está ao lado, mas se muitas pessoas usarem a mesma ela pode ser excluida por estar em uma hospedagem gratis, então sugerimos salvar e hospedar essa imagem e depois colocar o endereço dela neste trecho do código:
#overlay{background-image: url(http://img534.imageshack.us/img534/6039/overlayo.png)
Claro que se desejar pode usar qualquer outra imagem para cobrir o restante da tela, isso é uma questão de gosto pessoal.
Créditos : Dicas para blogs
Postagem retirada com autorização se você não tem não,copie.
Postagem retirada com autorização se você não tem não,copie.

0 comentários:
Postar um comentário